選項卡式內容可以幫助改善用戶旅程,但 Google 是如何抓取它的呢?是排名因素嗎?
頁內選項卡和手風琴是一種用戶界面 (UI) 控件,可以通過將內容拆分為邏輯部分來改善用戶體驗。
然後,頁面訪問者可以通過瀏覽每個選項卡或單擊以顯示手風琴的新文本部分,從而在不同視圖之間切換。
但這如何影響在用戶主動導航並顯示之前隱藏的內容的 SEO 價值?
多年來,許多人質疑谷歌是否仍在其排名算法中使用這種類型的隱藏內容。
那麼讓我們看看。
聲明:“隱藏”內容是排名因素
這裡的問題是,谷歌是否會貶低甚至忽略最初使用 UX/設計元素對用戶隱藏的內容。
重要的是要注意,我們不是在談論隱藏文本以通過使用 CSS 將其置於屏幕外或將其隱藏在背景中來操縱算法。
製表符和手風琴用於組織頁面內容的方式與它們在舊學校的紙質歸檔世界中的同名方式相同。

在網頁上,標籤通常水平排列。
用戶可以從一個選項卡切換到另一個選項卡以顯示新內容,而無需每次都加載新頁面。
使用手風琴,用戶可以單擊打開每一個,通常在新部分打開時關閉其他部分(但並非總是如此,這會導致文本頁面很長)。
製表符和手風琴可用於:
- 常見問題解答內容。
- 可訪問性的視頻記錄或描述性內容。
- 用戶評論,可以被截斷,但讓用戶可以選擇“閱讀更多”。
- 瀏覽複雜的主題。
- 對單個頁面上的信息類型進行分類。
- 還有更多。
選項卡式內容作為排名因素的證據
這就是Google 的網站管理員指南對隱藏在標籤中的內容所說的:
“默認情況下使您網站的重要內容可見。Google 能夠抓取隱藏在導航元素(例如選項卡或展開部分)中的 HTML 內容。
但是,我們認為用戶無法訪問這些內容,並認為您應該在默認頁面視圖中顯示您最重要的信息。”
Matt Cutts 在 2013 年回應觀眾的問題時從網絡垃圾郵件的角度解決了這個問題,“Google 如何處理在單擊按鈕時變得可見的隱藏內容?”
他說,使用可讓用戶隱藏和顯示內容的手風琴式或選項卡式結構有很好的可用性原因。
只要您不試圖用隱藏的、過度優化的文本進行欺騙,您就不會觸發任何垃圾郵件操作。
這告訴我們,Google 沒有將結構和格式正確的選項卡或手風琴視為隱藏文本。
但是,這些選項卡中的內容是否與始終可見的頁面內容相同?
2014 年,Google 的 John Mueller 被問及有關 Google 在呈現頁面時忽略用戶不可見的內容的報告,除非他們點擊“點擊展開”按鈕。
穆勒說,
“……我想我們已經做類似的事情已經有一段時間了,如果我們能夠識別出內容實際上是隱藏的,那麼我們將嘗試對其進行打折。我們有點看到它仍然存在,但用戶看不到它。因此,這可能不是這個頁面的關鍵。”
他指出他說的是手風琴和標籤,並建議如果您希望內容被索引,請確保它對用戶可見。
反對標籤內容作為排名因素的證據
問題是,除了上面的網站管理員指南摘錄之外,關於標籤內容的建議已經很老了。
谷歌對什麼是優秀用戶體驗的看法已經發生了變化,尤其是在移動方面。
2016 年,谷歌的 Gary Illyes 回應了一條推特問題,詢問手風琴等頁內元素中的內容是否在移動設備上貶值,他的回答很明確:
“不,在移動優先的世界中,為 UX 隱藏的內容應該有足夠的分量。”
Mueller 最近在 2020 年 3 月的 Google Webmaster Central辦公時間插曲中證實,標籤和手風琴內容不會貶值。當被問及:
“在移動優先的索引世界中,標籤和手風琴背後的隱藏內容是否仍會貶值——例如,因為用戶看到它的機會較低?”
穆勒回應:
“不。具體來說,當涉及到移動頁面上的內容時,我們確實會考慮 HTML 中的任何內容。
因此,如果在某些時候用戶可能會看到某些內容,我們會將其包含在索引中。這完全正常。”
選項卡式內容作為排名因素:我們的判斷

內容是一個排名因素——您不會通過讓用戶控制他們看到的內容和時間來貶低這些內容。
標籤內容基本上與不標籤內容相同。
那麼該內容是否被標籤化最終重要嗎?
我們知道,通過移動優先索引,谷歌賦予標籤內容與頁面上其他文本相同的權重。
內容是關鍵部分,而不是標籤的事實。
有很多方法可以“隱藏”選項卡式內容——其中一些使 Google 無法抓取它。
如果Google 無法抓取內容,則該內容將不會被看到或幫助您排名。
如果使用得當,選項卡式和手風琴式內容還可以改善用戶體驗——尤其是在移動設備上。
如果您試圖欺騙性地使用隱藏文本,那麼您就有可能受到部分或全站懲罰的風險。
再次明確,這裡:關鍵部分是欺騙,而不是內容恰好被欺騙性地添加標籤的事實。
作為最佳實踐,從嚴格的用戶體驗角度使用這些元素。
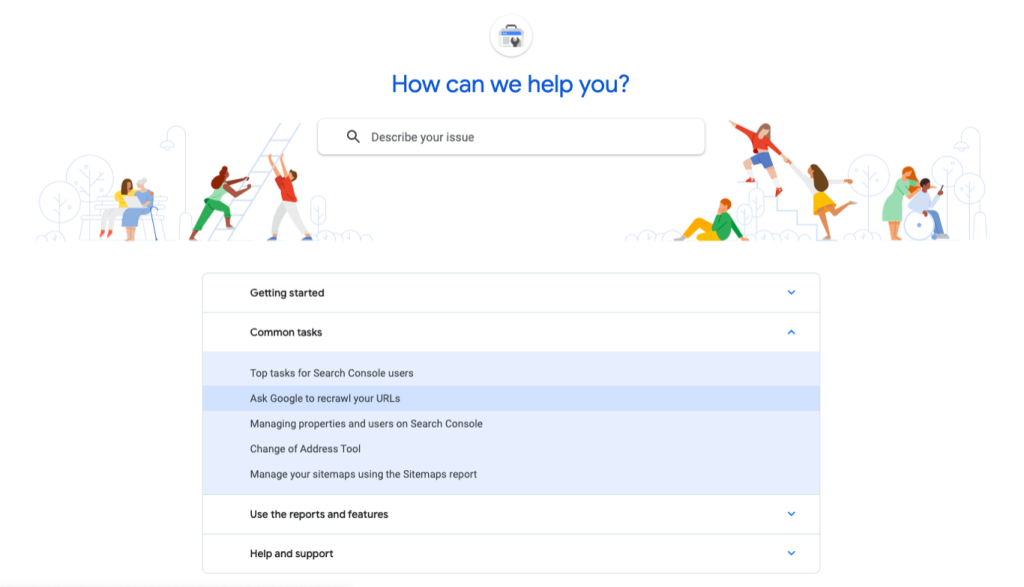
看看 Google 本身是如何在其Search Console 幫助資源頁面上使用手風琴結構的:

手風琴用作顯示常見問題的導航工具。
單擊一個問題會打開一個單獨的頁面,其中較長的答案存在。
這服務於用戶體驗和搜索引擎優化目標。
用戶可以一目了然地查看所有廣泛的主題並深入研究更具體的問題。
然後,他們可以導航到更集中的頁面並深入了解他們選擇的響應,而不是在核心正文內容中打開和關閉主頁上的 15 或 20 個有些不連貫的答案。
從 SEO 的角度來看,作為對自己頁面上特定問題的權威回應,每個單獨的答案都更強。
首先考慮如何改善訪問者的旅程和內容體驗。
通常,這也正是您改善 SEO 所需要做的。
文章來源:SearchEngineJournal
關於SEJ:是全球第一SEO專業社群,SearchEngineJournal 於 2003 年成立,專精於SEO搜尋引擎行銷具有獨樹一格能力的專業人士,都來自全球各地真正實戰的SEO營銷專家,提供最新的SEO新聞和最佳實踐方式,提供教育和賦能 SEO 社群。