代碼與文本的比例對於 Google 搜尋引擎真的很重要嗎?是排名因素嗎?
當涉及到在網頁上顯示內容(通常是文本)時,您可能聽說過您希望有一個健康的代碼與文本比率(也就是文本與 HTML 的比率)。
總而言之,它是一個比率,它告訴您網頁中應該包含多少百分比的文本。
在確定正確的字數或設計新的用戶體驗 (UX) 時,許多 SEO 專業人士和我自己的經驗都支持這一概念。
任何建立過網站的人都知道代碼與文本的比率在用戶體驗、頁面索引和頁面速度方面可能存在的痛點。
但是代碼與文本的比例對搜尋引擎來說真的很重要嗎?
讓我們分解證據,看看搜尋引擎是否使用代碼到文本作為排名因素。

1.聲明:代碼與文本作為排名因素
一些 SEO 專家聲稱,代碼到文本不僅用於改善用戶體驗,而且是搜尋引擎的關鍵排名因素。
據說搜尋引擎使用代碼到文本來確定網頁的相關性。如果您的代碼與文本的比率較低(網頁上的副本較少),則會引發與爬蟲的混淆。
為什麼?
因為爬蟲沒有足夠的信息來確定網頁的上下文以及它的全部內容。
2.證據:代碼到文本作為排名因素
讓我們從第一個問題開始:代碼與文本的比率是排名因素嗎?
2018 年 3 月 27 日,Google的Mueller在Google網站管理員辦公時間聊天中證實,代碼到文本不是排名因素。
Mueller 解釋說,某些網站使用更多的 HTML,而其他網站則使用較少。
他說:“更多的是設計偏好問題,以及如何在網站上進行設置。”
2.1 您應該關心代碼與文本的比率嗎?
既然您知道代碼到文本不是排名信號,那麼關注 SEO 是否仍然相關?
簡短的回答:是的。
代碼與文本的比率可以告訴您是否有會降低頁面速度的臃腫 HTML,尤其是在移動設備上。
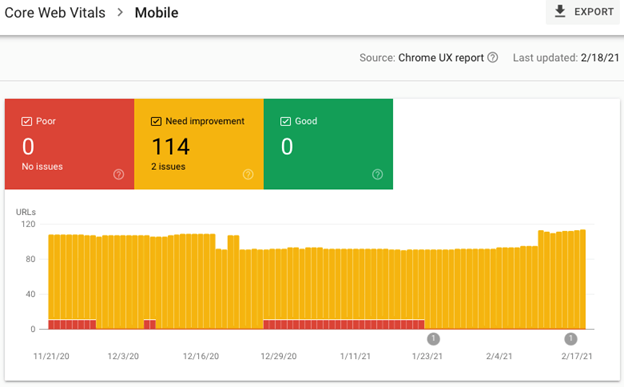
借助Google Search Console中的 Core Web Vitals ,您可以了解 SEO 和用戶體驗如何攜手並進。

該報告可以幫助連接內容和頁面速度之間的點。它向您展示了加載主要內容所需的時間、加載方式和佈局變化。
它可以幫助您識別給用戶帶來痛點的網站區域。
2.2 什麼是好的代碼文本比?
當涉及到代碼與文本的比率時,一個好的經驗法則是與不可見元素(即 alt 標籤)相比,目標是 25-70% 的可見文本。
2.3 如何提高代碼與文本的比例
提高代碼文本比率的關鍵是構建更好的用戶體驗。
首先確保您的 HTML 代碼有效。您可以使用W3C 的標記驗證服務之類的工具進行檢查。如果您有無效的 HTML 代碼,您需要將其刪除。
接下來,評估您的頁面速度並確定您可以改進的地方。
然後,刪除任何不必要的代碼,如空格、製表符、註釋等。如果可以,請避免使用表格,因為它們會創建大量 HTML。
最後,刪除任何不公開可見的隱藏文本,調整圖像大小並壓縮圖像,並力爭將頁面大小保持在 300kb 以下。
3.4.我們的判斷:代碼與文本比例不是作為排名信號

正如上面的證據所示,代碼到文本不是搜尋引擎使用的排名信號。
相反,您應該將其用作幫助確定編碼質量和頁面加載速度的指南。
文章來源:SearchEngineJournal
關於SEJ:是全球第一SEO專業社群,SearchEngineJournal 於 2003 年成立,專精於SEO搜尋引擎行銷具有獨樹一格能力的專業人士,都來自全球各地真正實戰的SEO營銷專家,提供最新的SEO新聞和最佳實踐方式,提供教育和賦能 SEO 社群。